I have been using Tailwind for the past few months and I don't think now I would switch to other styling frameworks. It is just a lifesaver! It is mobile first, has an easy learning curve and saves a lot of time. And it doesn't make me feel dumb like CSS does 😟
Tailwind is already pretty good, but we can make it even better. Here are a few resources that helped me to build projects with Tailwind efficiently and fast.
Before starting, I expect you to be already familiar with Tailwind and know about its workings. I have discussed CSS prerequisites and use cases for Tailwind in my last blog, which you can read here.
Online Playground
Tailwind Play is an online playground for Tailwind CSS. The best thing about it is that it shows the output in no seconds! You can also change the CSS3 styling or tailwind.config file if needed.
It also has autocomplete and syntax highlighting for tailwind classes.
VS Code Extensions
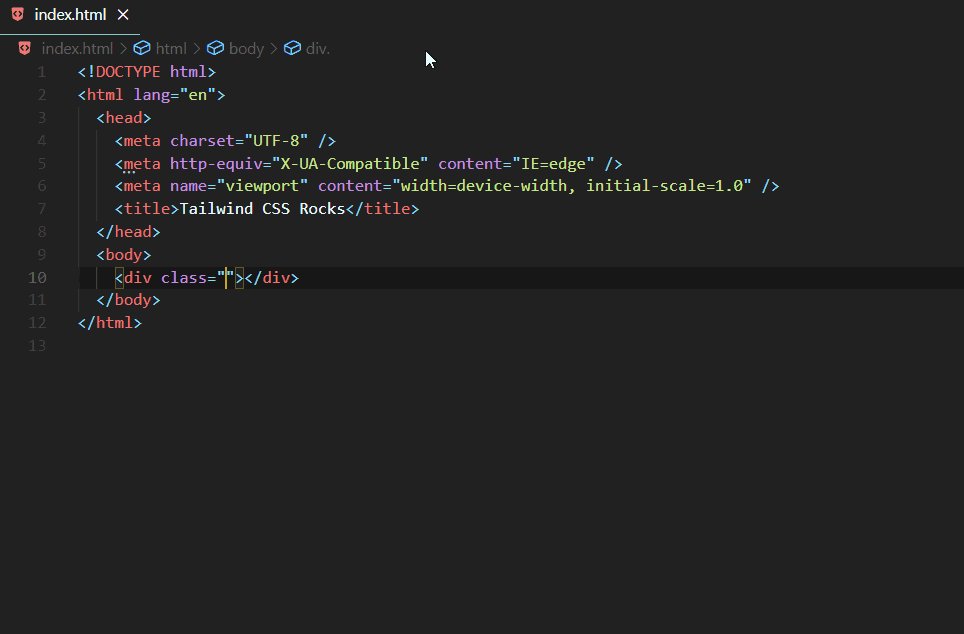
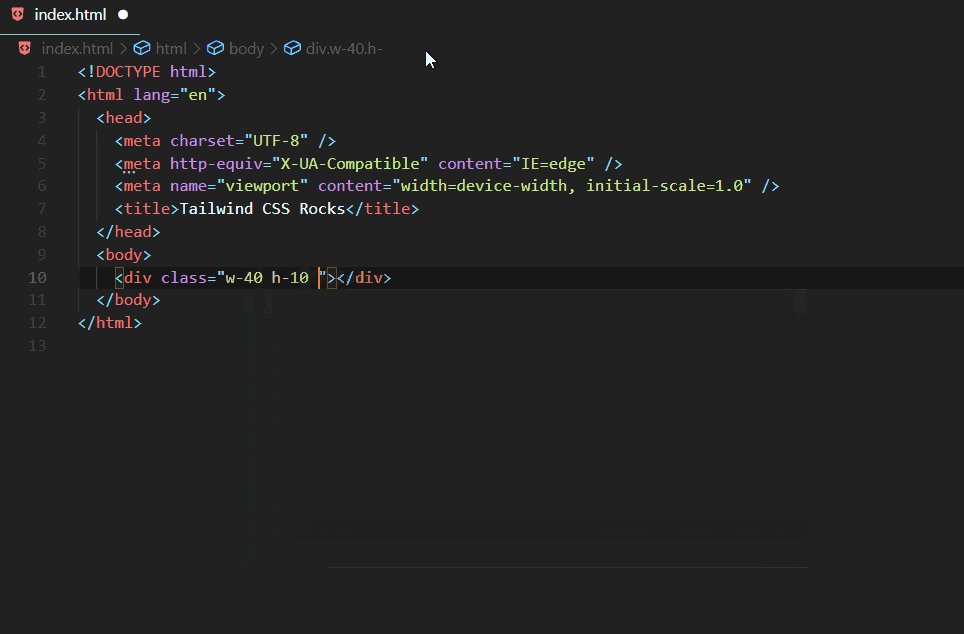
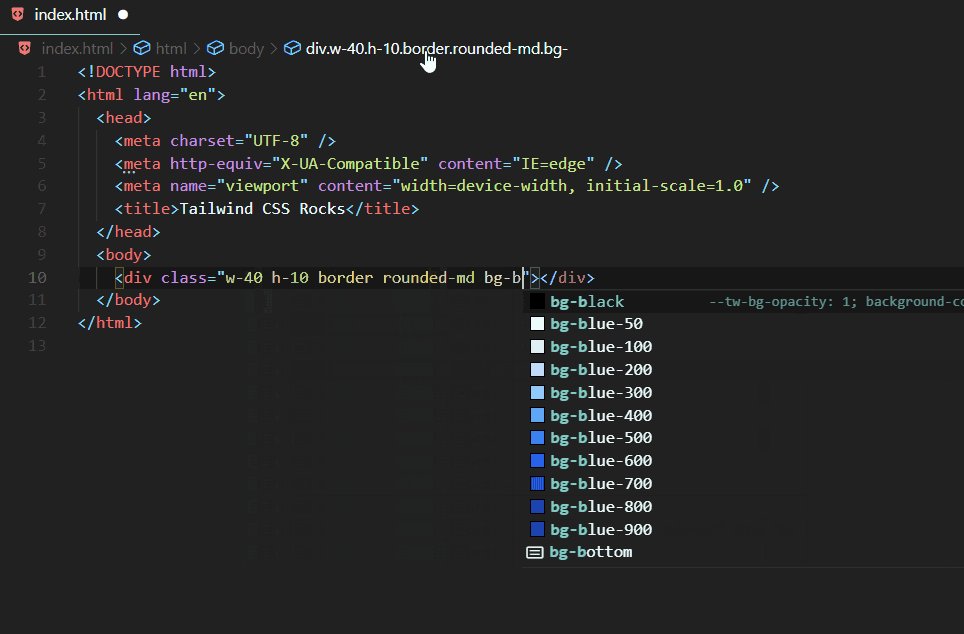
Tailwind CSS IntelliSense
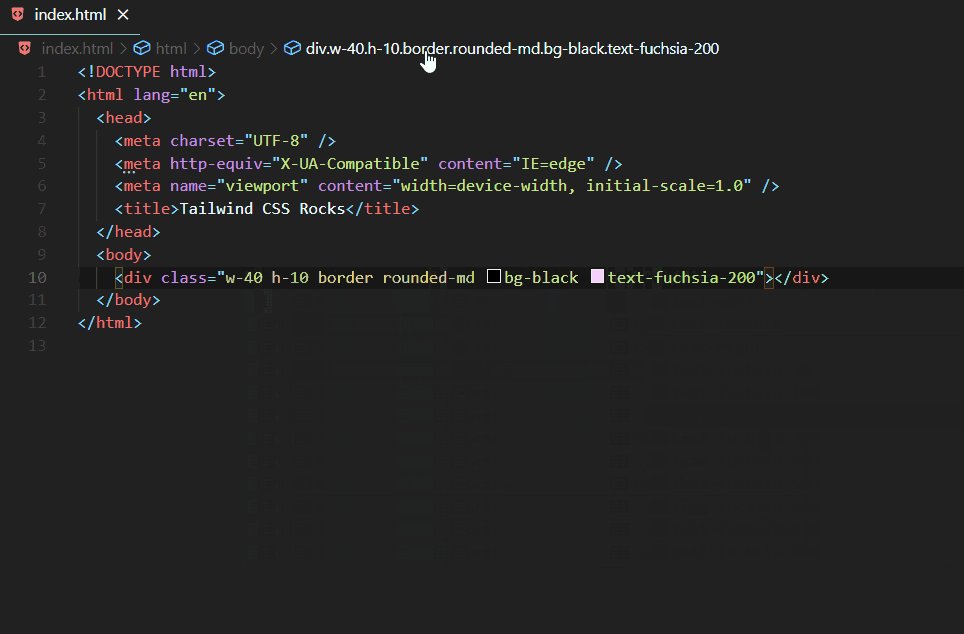
This is a MUST have extension. It has autocomplete, syntax highlighting and lining abilities. It also lets us see CSS for a particular tailwind class when hovered.

🔥 Get it on Visual Studio Marketplace.
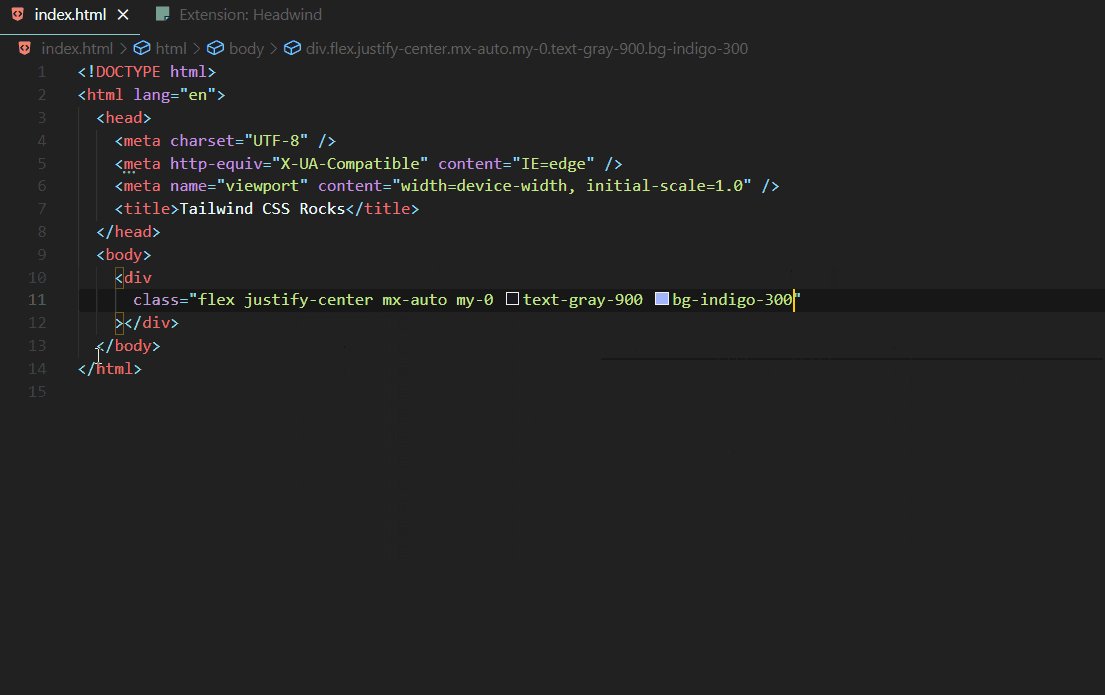
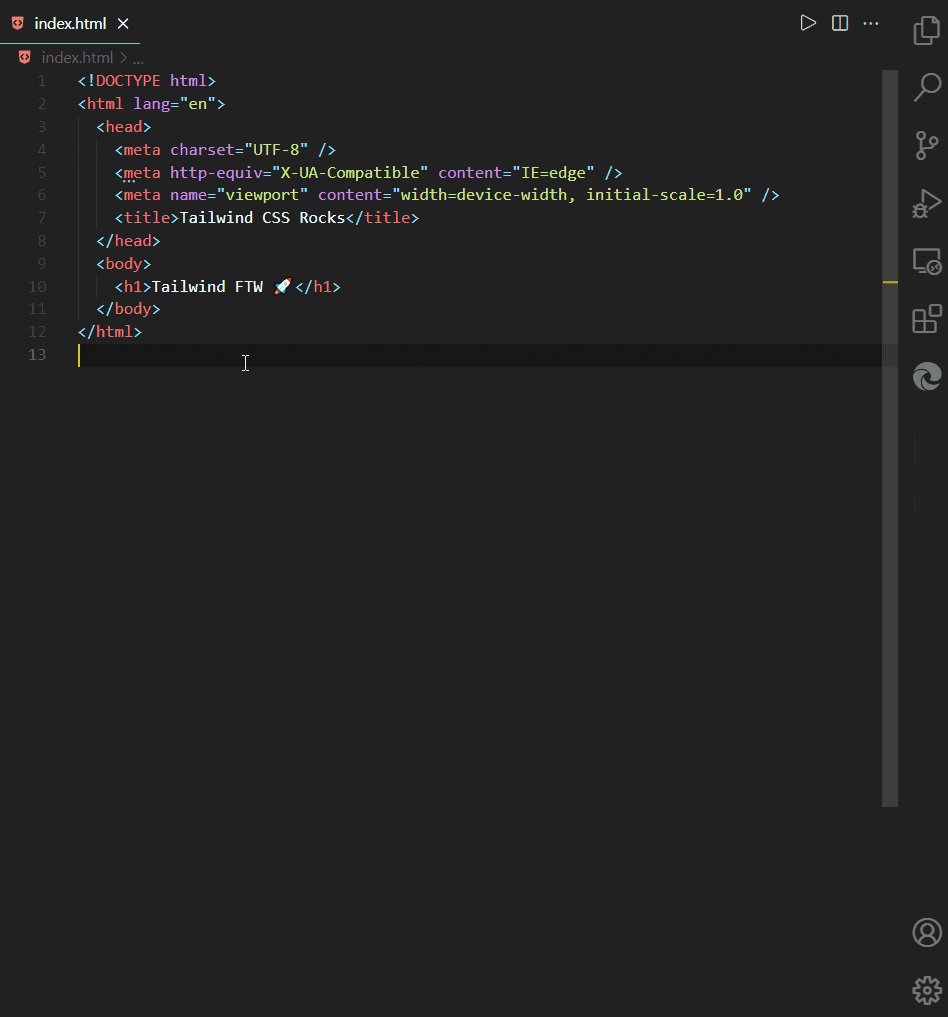
Headwind
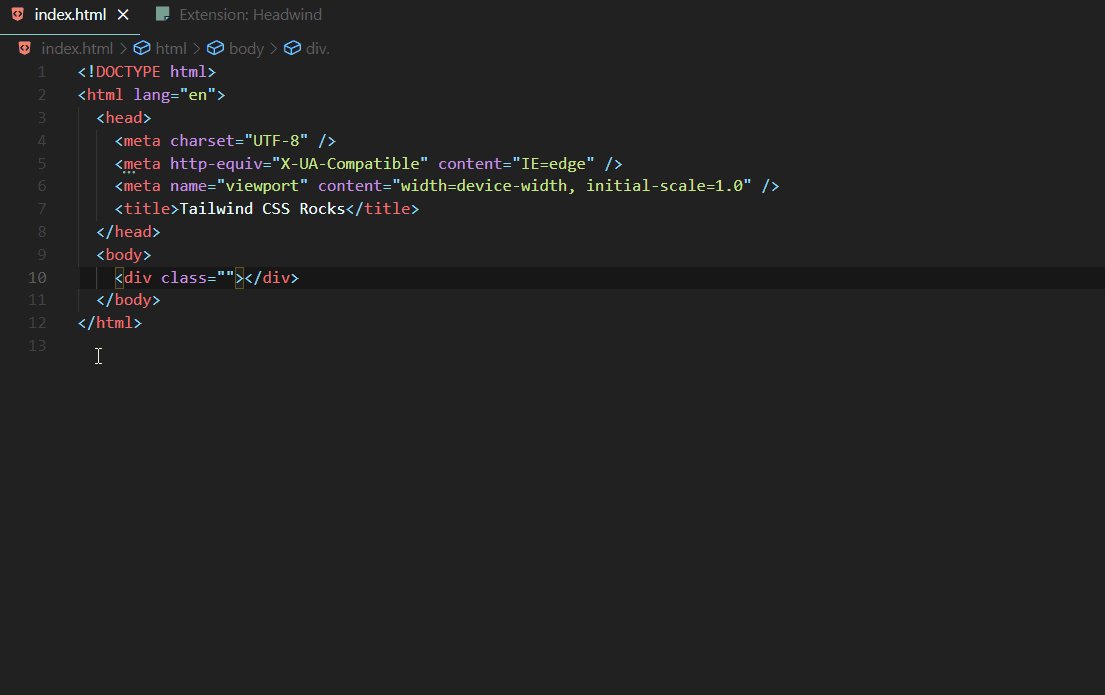
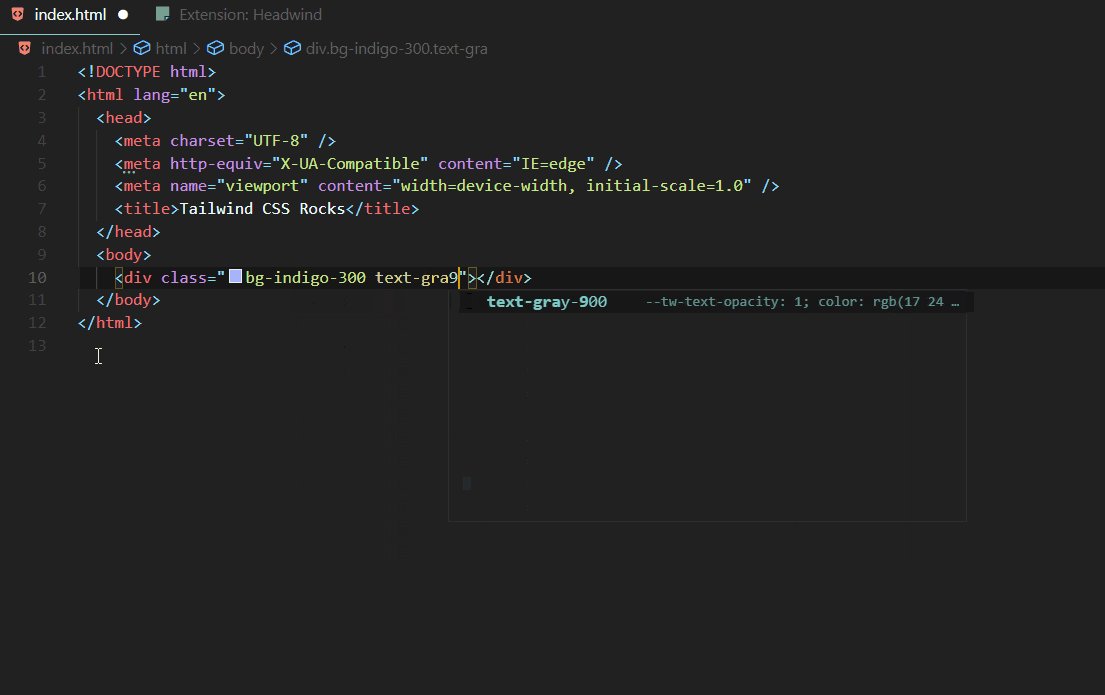
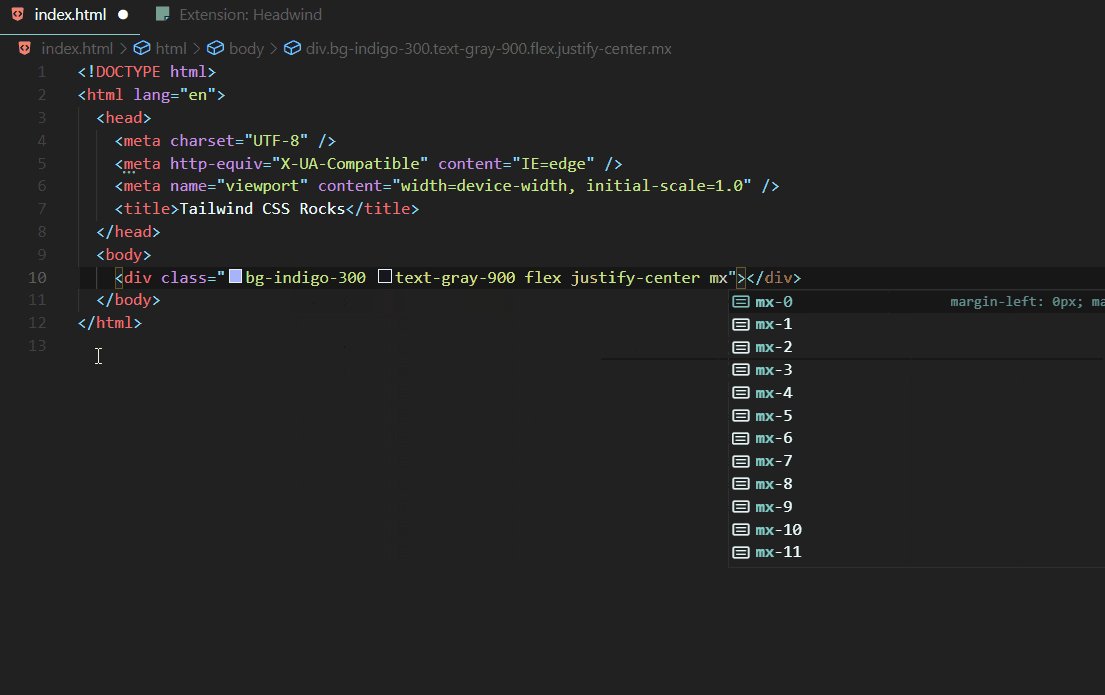
Headwind is an opinionated CSS class sorter that enforces consistent order of classes. It parses the entire file on each save and sorts classes on the basis of importance and removes duplicates. It also highlights conflicting classes and lets us choose what to omit.

🔥 Get it on Visual Studio Marketplace.
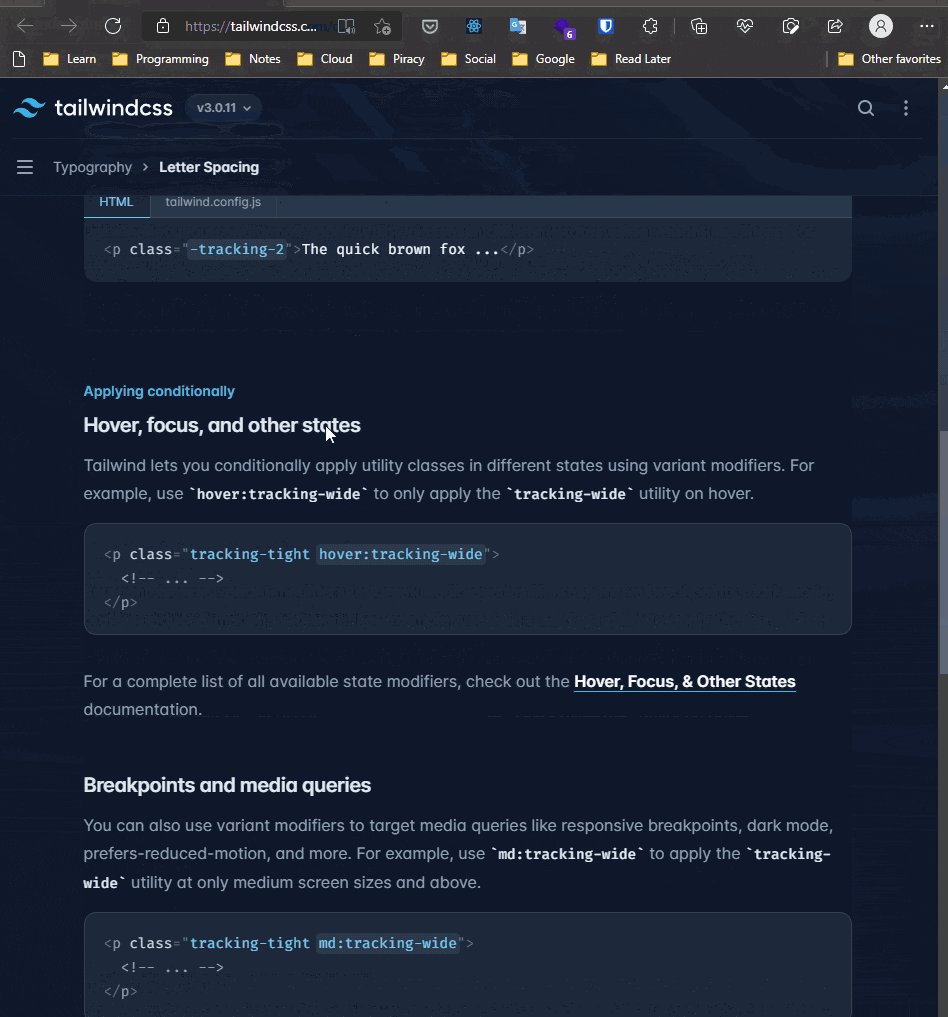
Tailwind Docs
This extension will open the documentation directly from VS Code. Open command palette by ctrl/cmnd + shift + p and type the topic you want to search.
 🔥 Get it on Visual Studio Marketplace.
🔥 Get it on Visual Studio Marketplace.
Tailwind Styled Snippets
This is useful only if you're using styled-components with your react project. This extension rocks in creating components with tailwind and styled components or emotionjs.
🔥 Get it on Visual Studio Marketplace.
Components Library
Flowbite
Flowbite is a freemium component library consisting of 400+ components and elements. The free version is enough to fulfil basic use cases but there is also a premium version. Two premium plans are 'developers' and 'designers' that give you more features to use. Premium version has features like post CSS configuration, JS minification, Figma preview and etc.
🌐 Flowbite
Tailwind Components
The biggest open source component library for Tailwind UI components and templates. It has a variety of components to choose from and you can copy paste the code that you need.
PostSrc
PostSrc also has a wide range of tailwind components to use, but it's not as famous as Tailwind.
🌐 PostSrc
Colors
Tailwind Shades
This website generates color shades when a base color is given as the input. You can also change hue, saturation or light of colors. At last, you can copy code to paste in tailwind.config file.
Shades Generator
Similar to Tailwind Shades but it has a color picker that you can use to get the color from the browser in real time. It doesn't have the functionality to adjust HSL but you can remove a shade from the palette if you want to.
Cheat Sheet
Actually, official docs are so great that you don't even need cheat sheets. But these are quick references if you need everything in one place. Jay Alraj has created a site that has everything about Tailwind CSS in a clean and concise way.
One thing, it is not updated to Tailwind v3 yet but I assume something will come out soon.
Plugins
Tailwind CSS also gives you the flexibility to add custom plugins.
There are many tailwind plugins available on the internet, but one that I used is from a GitHub repo tailwind-plugins. It has plugins for animations, gradients, keyframes and pagination.
Another repo, tailwind-typography is a plugin for manipulating the typography of the app.
Icons
HeroIcons
HeroIcons is an open source project for SVG icons created by the makers of Tailwind CSS itself! You can integrate them with React or Vue libraries and also get a Figma file to use in your designs
🌐 Website link
⚡GitHub Repo
🎨 Figma
Conclusion
I found these resources very helpful while developing projects. If you think I am not using something that would make my life easier, do let me know! I am most active on Twitter, LinkedIn and Showwcase.
This is my second article about Tailwind CSS. I am planning to write more as learn more about this. Subscribe to the newsletter or follow me to have an update about it :)
Happy Designing! 🎨